Dans notre ère de numérisation croissante, l’accessibilité numérique est devenue une nécessité absolue pour garantir une expérience en ligne inclusive.
Malheureusement, de nombreux utilisateurs sont confrontés à des obstacles lorsqu’il s’agit de naviguer sur le Web. Les statistiques suivantes témoignent de cette problématique :
- Plus d’un milliard de personnes dans le monde souffrent d’un handicap qui affecte leur capacité à lire et à accéder au contenu en ligne.
- Prés de 70% du contenu numérique n’est pas accessible à ces utilisateurs.
- 71 % des utilisateurs quittent un site Web qu’ils trouvent difficile à utiliser lorsqu’ils souffrent d’un handicap qui affecte leur capacité à utiliser un site Web en ligne
Face à cette réalité, il est primordial d’agir et de mettre en œuvre des solutions concrètes pour rendre le Web plus accessible à tous. Dans cette optique, les développeurs jouent un rôle central en intégrant des outils et des technologies qui favorisent l’accessibilité.
En tant que plateforme de gestion de contenu N°1 dans le monde, WordPress offre une solution précieuse : les plugins d’accessibilité.
Ces plugins spécialement conçus permettent de combler le fossé et de rendre les sites Web accessibles à tous. Ils offrent une gamme de fonctionnalités et d’options de personnalisation visant à surmonter les obstacles rencontrés par les personnes atteintes de handicaps visuels, auditifs, moteurs ou cognitifs.
Dans cet article, nous vous présenterons 10 plugins d’accessibilité WordPress qui vous aideront à relever ce défi et à créer un site Web plus inclusif.
Qu’est-ce que l’accessibilité web ?

L’accessibilité web consiste à rendre les sites web utilisables par tous, quel que soit leur handicap ou leurs limitations.
Son objectif est d’assurer une expérience en ligne équitable pour tous les utilisateurs.
Des normes techniques, comme celles établies par le W3C, fournissent des directives pour rendre les sites web accessibles.
Cela comprend l’utilisation de texte alternatif pour les images, une structuration appropriée du contenu et la compatibilité avec les technologies d’assistance.
L’accessibilité web doit être intégrée dès le début du développement et nécessite la sensibilisation et la formation des concepteurs et des développeurs.
En garantissant l’accessibilité web, nous favorisons une société plus inclusive et égalitaire dans l’ère numérique.
L’importance de l’accessibilité web
Le web est omniprésent dans notre société connectée : éducation, emploi, gouvernement, commerce, santé, loisirs. Son accessibilité pour tous est essentielle pour garantir l’égalité des chances.
En effet, l’accès à l’information et aux technologies de communication, y compris le web, est reconnu comme un droit fondamental dans la Convention des Nations Unies relative aux droits des personnes handicapées.
L’accessibilité web permet de garantir l’exercice de ce droit, en offrant aux personnes handicapées la possibilité d’accéder à l’information, d’interagir et de participer activement à la société.
L’accessibilité web ouvre de nouvelles perspectives aux personnes handicapées en supprimant les barrières qui limitent leur accès à l’écrit, aux médias audiovisuels et à d’autres contenus.
Grâce aux technologies web, ces barrières peuvent être plus facilement surmontées, permettant ainsi à un plus grand nombre de personnes de bénéficier de l’information et de l’interaction offertes par le web.
Par ailleurs, l’accessibilité web ne concerne pas seulement les personnes handicapées. Elle profite également à d’autres groupes tels que :
- Les personnes âgées
- Les personnes ayant un « handicap temporaire »
- Les habitants des régions rurales et ceux des pays en voie de développement.
- Les personnes utilisant une connexion internet lente
- Les personnes ayant « une limitation situationnelle »

En favorisant l’inclusion sociale de ces populations, l’accessibilité web contribue à réduire la fracture numérique et à promouvoir une société plus équitable et inclusive.
Du point de vue des entreprises, l’accessibilité web présente de nombreux avantages. En offrant une expérience utilisateur améliorée, notamment pour les personnes ayant des besoins spécifiques ou utilisant différents périphériques, l’entreprise peut :
- Renforcer la satisfaction des utilisateurs et fidéliser sa clientèle.
- Améliorer son image de marque
- Augmenter son audience sur le web
- Améliorer son classement SEO
10 plugins d’accessibilité WordPress
Voici donc notre sélection de 10 plugins d’accessibilité WordPress. Ces outils vous permettront d’offrir une expérience optimale à tous les utilisateurs, quels que soient leurs besoins spécifiques.
1. One Click Accessibility

One Click Accessibility est l’un des plugins d’accessibilité WordPress les plus rapides pour rendre votre site WordPress plus accessible. Avec une configuration minimale et sans nécessiter de connaissances approfondies, ce plugin ajoute une barre d’outils d’accessibilité et plusieurs fonctionnalités utiles.
Vous pouvez ajuster facilement la taille de la police, activer l’échelle de gris pour une visualisation adaptée, utiliser le contraste négatif ou élevé pour une meilleure lisibilité, choisir un fond clair pour une meilleure lisibilité du contenu, souligner les liens pour les rendre plus visibles et compréhensibles, ainsi que sélectionner une police lisible pour faciliter la lecture. Avec One Click Accessibility, améliorez l’accessibilité de votre site en un seul clic.
2. WP Accessibility

WP Accessibility est un plugin qui aide à résoudre divers problèmes d’accessibilité courants dans les thèmes WordPress. Bien que la plupart des problèmes d’accessibilité nécessitent des modifications directes dans le thème, WP Accessibility ajoute plusieurs fonctionnalités utiles avec une configuration minimale et sans nécessiter de connaissances approfondies.
Le plugin offre une flexibilité pour désactiver les fonctionnalités selon vos besoins et permet aux utilisateurs avancés de personnaliser les fonctions basées sur les feuilles de style.
3. UserWay

L’accessibilité web peut sembler complexe et intimidante si vous ne savez pas par où commencer. C’est là que le plugin d’accessibilité de UserWay entre en jeu. Cet outil vise à rendre la navigation sur votre site plus simple et plus accessible pour tous les utilisateurs, tout en garantissant votre conformité aux normes telles que WCAG 2.1, ATAG 2.0, EN 301 549, ADA et Section 508.
Grâce au widget d’accessibilité de UserWay, vous pouvez renforcer les aspects de votre site qui pourraient présenter des problèmes d’accessibilité. Il identifie les éléments non conformes, améliore la navigation au clavier et assure la conformité aux réglementations de l’ADA.
4. WP Accessibility Helper

WP Accessibility Helper est un autre plugin WordPress conçu pour améliorer l’accessibilité de votre site web. Il vise à résoudre efficacement les problèmes courants liés à l’accessibilité, tels que la taille de la police, le contraste, les titres, les balises aria-label, les descriptions alternatives des images, et bien plus encore.
En utilisant WP Accessibility Helper, vous pouvez vous assurer que votre site offre une expérience optimale à tous les utilisateurs, quels que soient leurs besoins spécifiques. Grâce à des ajustements précis et intuitifs, le plugin permet d’améliorer la lisibilité, la navigation et l’interaction sur votre site.
5. AccessiBe

AccessiBe est l’une des meilleures solution du marché des solutions et services d’accessibilité web. Leur solution alimentée par l’intelligence artificielle, accessWidget, est conçue pour maintenir la conformité aux normes ADA et WCAG, tout en améliorant l’expérience utilisateur sur n’importe quel site web.
Ce plugin WordPress gratuit facilite l’installation et la configuration de leur solution, offrant ainsi une expérience fluide et sans tracas. Grâce à cette intégration, vous pouvez bénéficier de tous les avantages de l’intelligence artificielle d’accessiBe sans avoir à modifier le code de votre site.
6. Accessibility Widget

L’accessibilité est un élément essentiel pour rendre votre site web ou votre application convivial et utilisable par tous les utilisateurs, y compris ceux qui ont des besoins spécifiques. Le plugin Accessibility Widget est conçu pour vous aider à améliorer l’accessibilité de votre site WordPress.
Ce widget d’accessibilité offre plusieurs fonctionnalités pour faciliter la navigation et l’interaction sur votre site. Il permet aux utilisateurs de personnaliser l’expérience en ajustant la taille de la police, le contraste, les couleurs et même en activant des options de lecture assistée pour les personnes malvoyantes.
7. Equalize Digital

L’outil Accessibility Checker d’Equalize Digital offre des notifications d’erreurs et d’avertissements d’accessibilité directement sur l’écran d’édition de vos articles et/ou pages.
Le Checker d’accessibilité analyse automatiquement votre contenu à chaque enregistrement d’un brouillon ou à chaque publication, vous fournissant un retour en temps réel sur l’accessibilité de votre article ou page. Vous obtenez ainsi un aperçu visuel de la conformité de votre contenu par rapport à plus de 40 vérifications d’accessibilité, créées pour répondre aux critères de réussite des Web Content Accessibility Guidelines (WCAG) 2.1.
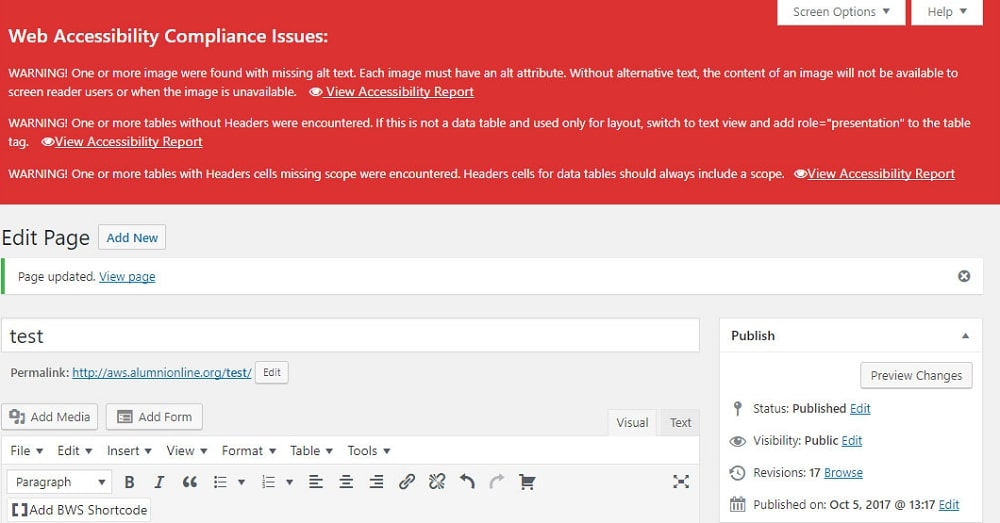
8. WP ADA Compliance Check Basic

WP ADA Compliance Check est l’une des solutions d’accessibilité web les plus complète pour les sites WordPress. Elle est notamment utilisée par des petites entreprises, des organismes gouvernementaux et des institutions éducatives pour se conformer aux normes d’accessibilité web de la Section 508 et du WCAG 2.1 NIVEAU A/AA.
Ce plugin WordPress d’accessibilité web offre une gamme complète de fonctionnalités pour évaluer et corriger les problèmes d’accessibilité sur votre site. Il comprend 81 vérifications d’erreurs individuelles, ce qui en fait l’une des solutions les plus exhaustives du marché. Il examine votre contenu en temps réel, détectant les problèmes d’accessibilité lors de la sauvegarde des brouillons ou de la publication des articles et des pages.
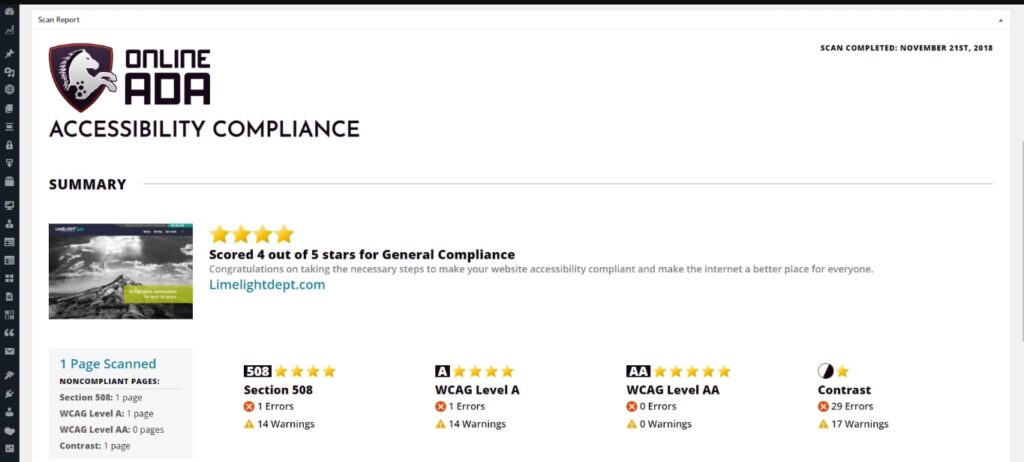
9. Accessibility Suite

Les plugins Accessibility Suite couvre une large gamme de fonctionnalités d’accessibilité, vous permettant de résoudre les problèmes courants tels que la taille de la police, le contraste des couleurs, les étiquettes alt des images, la navigation au clavier, et bien plus encore. Vous pouvez facilement configurer et personnaliser ces plugins en fonction des besoins de votre site.
Grâce à Accessibility Suite, vous pouvez vérifier la conformité de votre site aux normes d’accessibilité telles que WCAG 2.1, Section 508 et ADA. L’outil vous fournit des rapports détaillés sur les erreurs d’accessibilité détectées, vous permettant de prendre des mesures correctives précises pour rendre votre site conforme.
10. WP Accessibility Tools & Missing Alt Text Finder

WP Accessibility Tools & Missing Alt Text Finder est un plugin d’accessibilité WordPress conçu pour faciliter votre conformité aux normes ADA Section 508. Il propose plusieurs fonctionnalités essentielles pour améliorer l’accessibilité de votre site web.
Avec sa fonctionnalité de recherche des Alt Text manquants, vous pouvez rapidement ajouter du texte alternatif, des descriptions et des légendes à vos images, que ce soit dans votre bibliothèque multimédia ou sur les images déjà publiées sur vos pages et articles. Cela garantit une expérience inclusive pour les utilisateurs qui dépendent de ces informations pour comprendre le contenu visuel.
6 outils pour vérifier l’accessibilité de votre site web
La vérification de l’accessibilité de votre site web est essentielle pour garantir une expérience inclusive et équitable à tous vos utilisateurs.
Pour vous aider dans cette démarche, nous avons sélectionné pour vous 6 outils qui vous permettront d’évaluer et de vérifier l’accessibilité de votre site web de manière efficace et approfondie.
Wave

Wave est un outil en ligne qui vous permet d’évaluer l’accessibilité de vos contenus Web de manière pratique et efficace. Avec Wave, vous pouvez facilement vérifier l’accessibilité de vos pages web en utilisant la barre d’outils disponible dans votre navigateur Firefox ou Chrome.
En un seul clic, Wave analyse votre page web et génère une copie annotée qui répertorie les points à améliorer.
AInspector Sidebar

AInspector Sidebar est un outil pratique développé par Firefox pour vérifier l’accessibilité du contenu d’un site Web. Il est accessible directement depuis la barre d’outils de votre navigateur. Cette extension vous permet d’analyser le contenu de votre site pour vous assurer qu’il est conforme aux normes d’accessibilité.
De plus, vous pouvez également lancer des applications tierces telles que W3C HTML Validator et Link Checker depuis cette extension Firefox.
SortSite

SortSite est un outil de test de site web complet qui vous permet d’analyser facilement chaque page de votre site. Avec un simple clic, SortSite examine les 1 300 points de contrôle nécessaires selon les normes d’accessibilité.
Que vous utilisiez un ordinateur Mac ou Windows, vous pouvez profiter de l’application de bureau SortSite. De plus, une version Web de l’outil est également disponible, offrant encore plus de flexibilité pour évaluer et améliorer l’accessibilité de votre site.
Dynomapper

Dynomapper est un outil puissant qui évalue le contenu HTML d’un site web et génère un plan détaillé du site à partir de l’URL fournie.
En plus de cela, Dynomapper est également doté d’une fonctionnalité d’analyse complète du site, permettant de vérifier sa conformité aux normes d’accessibilité WCAG. Grâce à cette fonctionnalité, Dynomapper identifie les erreurs de conception et de contenu qui pourraient nuire à l’accessibilité du site.
AChecker Web Accessibility

AChecker est un outil open source qui offre la possibilité d’évaluer l’accessibilité d’un site web en saisissant simplement son URL ou en téléchargeant un fichier HTML. Cet outil polyvalent permet également de sélectionner les directives d’accessibilité spécifiques à appliquer lors de l’analyse.
Grâce à AChecker, vous pouvez rapidement évaluer et vérifier la conformité de votre site aux normes d’accessibilité. en identifiant les problèmes potentiels qui pourraient affecter l’expérience des utilisateurs ayant des besoins spécifiques.
Cynthia Says

Cynthia Says est un outil en ligne gratuit qui permet de vérifier facilement l’accessibilité d’un site web. Il vous suffit de saisir l’URL du site pour lancer le test d’accessibilité.
Une fois le test terminé, Cynthia Says génère un rapport détaillé. Il liste les directives d’accessibilité à appliquer et attribue un score au site pour chacune d’entre elles. Cela vous permet d’identifier rapidement les aspects à améliorer pour rendre votre site plus accessible.

