Si vous êtes développeur web ou propriétaire de site, ajouter un Favicon à votre page HTML est un moyen simple mais efficace de vous démarquer dans les résultats des moteurs de recherche et parmi les multiples onglets ouverts par les utilisateurs.
Cet article vous guidera pas à pas à travers le processus de création et d’intégration d’un Favicon à votre site web. Nous vous présenterons également les meilleurs générateurs de Favicons disponibles en ligne, qui vous faciliteront grandement la tâche.
C’est quoi un favicon ?
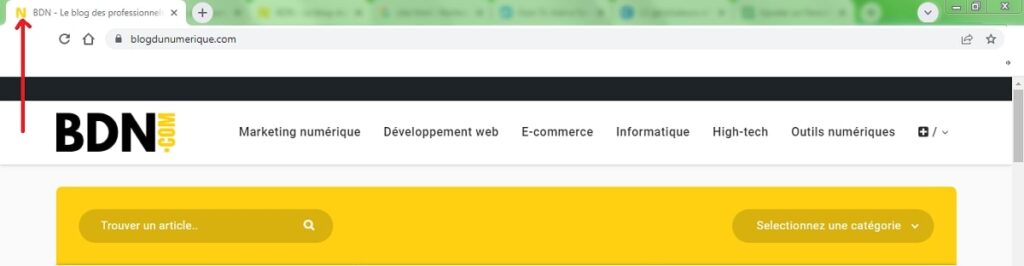
Un favicon est une petite icône graphique qui est associée à un site web et qui apparaît généralement dans l’onglet du navigateur, à côté du titre de la page ou de l’onglet lui-même. Le nom “favicon” vient de la contraction de “favorite icon”, car à l’origine, il était utilisé pour indiquer le site web préféré dans les signets (favoris) des navigateurs.
Le favicon est généralement au format .ico (pour les navigateurs Windows) ou au format .png (pour les navigateurs modernes). Sa taille standard est de 16×16 pixels, bien que des versions plus grandes comme 32×32 pixels ou 64×64 pixels soient également utilisées pour une meilleure qualité sur des écrans haute résolution.

Le favicon sert principalement à renforcer l’identité visuelle du site web en affichant un petit symbole représentatif de celui-ci. Il aide également les utilisateurs à identifier plus facilement un onglet parmi plusieurs ouverts dans leur navigateur. Par exemple, si vous ouvrez plusieurs onglets contenant différents sites, le favicon apparaîtra à côté du nom de chaque site, ce qui permettra aux utilisateurs de naviguer plus facilement entre les différentes pages.
Comment ajouter un Favicon à votre site web avec HTML
Dans ce tutoriel, nous allons vous guider à travers les étapes pour ajouter un favicon à votre site web en utilisant HTML. Vous pouvez utiliser n’importe quelle image que vous aimez pour votre favicon, mais gardez à l’esprit que les images simples avec un fort contraste fonctionnent souvent mieux compte tenu de la petite taille du favicon.
Pour ajouter un favicon à votre site HTML, vous devez :
1 – Créer un dossier dans le répertoire de votre projet appelé “images” (si vous n’en avez pas déjà un) et enregistrez l’image du favicon désiré dans ce dossier.
2 – Ajouter l’élément <link> à votre fichier index.html juste en dessous de l’élément <title>. Votre code devrait ressembler à ceci :
...
<title> Votre premier site </title>
<link rel="shortcut icon" type="image/jpg" href="Chemin_vers_votre_image_favicon"/>
...3- Assurez-vous de remplacer “Chemin_vers_votre_image_favicon” par le chemin relatif de l’image de votre favicon. Enregistrez le fichier index.html et rechargez-le dans votre navigateur web. L’onglet de votre navigateur devrait maintenant contenir une image de favicon.
Vous savez maintenant comment ajouter des images de favicon aux sites web en utilisant HTML.
Les meilleurs générateurs de Favicons
Voici quelques uns des meilleurs générateurs pour créer des favicons uniques et captivants pour votre site web :
1- Faviconer

Faviconer est un outil créatif en ligne qui vous permet de générer et de créer gratuitement des favicons uniques. Vous avez la possibilité d’importer des images dans de nombreux formats différents, et même de créer des favicons animés pour ajouter une touche d’originalité.
2- Favicon.cc

Favicon.cc est un générateur qui ravira les esprits créatifs. Vous pouvez créer gratuitement un favicon personnalisé, et même lui donner une touche d’animation si vous le souhaitez. Le site prend en charge une variété de formats d’image, dont JPEG, PNG, ICO, JPG, BMP, GIF et CUR.
3- Favicon generator

Ce générateur de favicons gratuit est très convivial. Il vous suffit de télécharger votre image au format JPEG, PNG ou GIF sur le site. Favicon generator convertit automatiquement votre image en format .ICO. Ensuite, il ne vous reste qu’à télécharger le fichier favicon dans le dossier racine de votre site web.
4- RealFaviconGenerator.net

RealFaviconGenerator.net est un générateur puissant qui vous permet de créer un favicon pour n’importe quelle plateforme disponible et de le tester directement sur votre site. Pour tester, il vous suffit de saisir le nom de votre site et de cliquer sur le bouton “Check Favicon”.
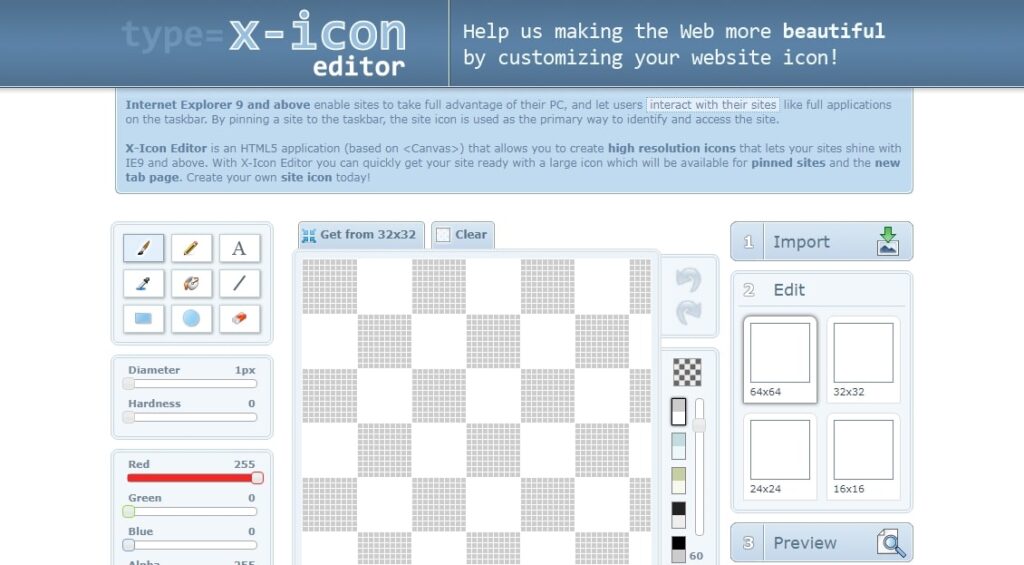
5- Xiconeditor

Xiconeditor est l’outil idéal si vous souhaitez créer un favicon entièrement personnalisé. Vous disposez de différents outils, tels qu’un pinceau, un éditeur de texte et une gomme, pour créer votre favicon de zéro. C’est une excellente option pour obtenir un favicon unique et gratuit. Vous pouvez également importer votre propre fichier, le recadrer et le prévisualiser avant de le télécharger pour l’intégrer à votre site.
6- Favicomatic

Favicomatic propose deux options intéressantes : vous pouvez télécharger une image pour la convertir en format .ICO, ou créer un favicon pour toutes les plateformes disponibles, y compris les applications iOS et Android. Vous pouvez personnaliser la taille et la couleur de fond dans les paramètres avancés du générateur.
7- Dynamic Drive

Ce générateur fait partie des outils de Dynamic Drive et vous permet de générer gratuitement et simplement des icônes de favicon. Il prend en charge les formats d’image JPEG, GIF, PNG et BMP, et vous permet également de créer des icônes de bureau aux dimensions 32×32 et 48×48 pixels.
8- Genfavicon

Avec Genfavicon, créer un favicon est un processus simple en trois étapes. Vous choisissez la taille de votre icône pendant la création, puis vous téléchargez le fichier au format souhaité et vous pouvez prévisualiser l’icône avant de la capturer et de la visualiser.
9- Favicon.pro

Favicon.pro prend en charge les formats habituels pour transformer vos images en favicon. Son utilisation est simple et rapide, et le générateur propose même un guide étape par étape pour créer votre favicon et le télécharger sur votre site.
10- Antifavicon

Antifavicon génère une icône en fonction du texte que vous lui donnez, il n’utilise pas d’image. Vous pouvez personnaliser les couleurs du texte et de fond dans les zones de texte.
L’ajout d’un Favicon personnalisé et percutant à votre site web HTML est une étape essentielle pour renforcer votre présence en ligne et marquer les esprits de vos visiteurs. Cette petite icône, discrète mais puissante, offre une identité visuelle instantanée à votre site, lui conférant ainsi une touche de professionnalisme et d’originalité.
